

The editor provides a great deal of flexibility, and is simple to customize.
This is done in the feeditor.html file.
Open the feeditor.html file in a text (or html) editor. The section that you're
after is this one:
toolbar :
[
['Open','Save','NewPage','Source', 'Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'],
['Undo','Redo','-','Find','Replace','-','Link','Unlink','Anchor'],
'/',
['Italic','Bold','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Image','Flash','Table','HorizontalRule','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['SelectAll','RemoveFormat', 'ShowBlocks']
],
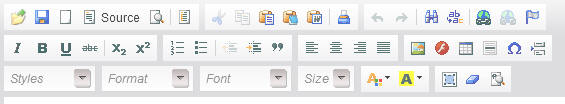
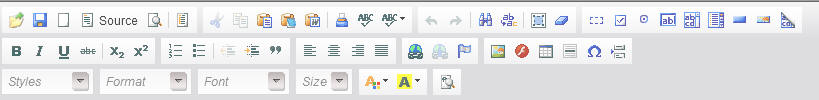
This displays as:

You will notice that each button is encapsulated in single quotes, so the Open
button is first with 'Open'. To remove the NewPage button, simply remove it from
the list as follows:
['Open','Save','Source', 'Preview','-','Templates'],
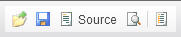
Now our toolbar will be missing the NewPage button:

To split the toolbar into an additional row, simply add the '/' in the correct place:
['Italic','Bold','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
'/',
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Image','Flash','Table','HorizontalRule','SpecialChar','PageBreak'],
To use the full toolbar, change:
toolbar :
To:
other_toolbar :
And change:
full_toolbar :
To:
toolbar :
You will then be able to use all the toolbar buttons available in the CKEditor:

The Editor menu is included in your application, and can be edited like a normal Clarion menu:

through the window formatter.
Similarly, to change the file | Save As file types, you can change this in the filedialog in the source code. So if you want to remove the EML and MHT options, simply do so as follows:
if FileDialog('Save File As..', fileName, 'Web Page
(HTML)|*.htm;*.html|Text Only|*.txt', File:Save + File:LongName + 080H)
HtmlEditor.SaveAs(fileName)
end
| Quick Reference | ||
|---|---|---|
| Method | Description | Beta Notes |
| Edit | The Edit command, allows Copy, Paste, Cut etc. to be performed | Not fully backward compatible |
| GetHtmlGraphicsInfo | Retrieves the list of images used in the document (use EmbedImages instead of this method). | Supported, and enhanced by the new EmbedImagesmethod |
| GetInfo | Retreives properties of the document and control | Supported, some properties may be deprecated or unsupported |
| HideControl | Hides the control | |
| Init | Intialises the object and control | |
| InsertHtml | Inserts HTML into the control | Supported |
| InsertTable | Inserts a table into the HTML | In progress |
| InsertText | Inserts text into the control | Needs testing |
| KeyPressed | Detects a key press | Not tested |
| Kill | Cleans up and destroys the control | |
| Load | Loads a document | |
| NewDocument | Creates a new (blank document) | In progress (can be done simply by blanking the HTML) |
| PrintMe | Prints the document | Needs testing and possibly additional support |
| Reload | Reloads the document | |
| Save | Saves the document | |
| SetFocus | Sets the focus to the control | In progress, this is vastly improved in the new version |
| Settings | Allowed the background color to be set in the old editor, provides access to all document properties in the new editor. | In progress |
| UnhideControl | Unhides the control and refreshes the display | |
| Update | Updates the properties of the document and control. The new editor will provide methods for doing this directly for each property. | Supported, some properties still need to be added. |
| New Methods | ||
| BeforeEditorInit | Called when the control and editor have both loaded, but before the editor is initialised. | |
| BeforeEditorLoad | Called when the control has loaded,but before the editor has loaded. | |
| CallCommand | Provides the ability to call any of the commands available to the underlying editor, including any of the toolbar buttons, plugins etc. | |
| CollapseToolbar | Collapses the editor toolbar | |
| Debugging | Enables or disabled debug logging and error messages displayed | |
| Log | Outputs a string to the debug log | |
| ErrorTrap | Called class methods to indicate an error or warning | |
| GetHtml | Returns the HTML of the edited page | |
| GetText | Returns the plain text version of the document being edited | |
| GetPageTitle | Returns the title of the edited page | Not implemented |
| EditorReady | Called by the object to indicate that the editor has loaded and is ready to be used | |
| EmbedImages | Embeds the images and returns a string containing a comma seperate list. Replaces and enhances the GetHtmlGraphicsInfo method. | Updated |
| ExpandToolbar | Expands the editor toolbar | |
| IsReady | Returns whether the editor is fully loaded and ready to be used | |
| Load | Loads document | |
| PreTakeEvent | Identical to TakeEvent, but called with the event before it is actually processed | |
| Revert | Reverts the document to the version of disk | |
| SetHtml | Sets the HTML content of the current document | |
| SetPageTitle | Sets the title of the page | Not Implemented |
| ReplaceInString | Replaces one or all occurances of a substring with the specified string | |
| SetFileName | Sets the filename used by the editor, typically not called manually. | |
| SetSkin | Sets the skin for the editor, must be called from BeforeEditorLoad. Cannot be done once the editor has loaded. | Not implmented in the class in 5.20 Beta - this is provided in the feeditor.html file itself. |
| TakeEvent | Event handling, allows all events provided by the editor to be trapped | |
| Parameter | Description |
|---|---|
| long debug | A value of 1 to enable debug logging by the class, and to allow IE to display scripting (and other) errors and warnings. A value of zero disables debug logging and sets IE to silent mode to ensure it does not display prompts. |
| Example |
|---|
|
! Enable debugging and the
display of error or warning messages by the underlying control. htmlEditor.Debugging(true) ! Turn off the display of errors and warnings, but still ! allow debug output to be sent to the system debug log. htmlEditor.Update('SilentMode', true) ! Enabled or disable debugging without affecting whether the control displays messages htmlEditor.debugging = false |
| Parameter | Description |
|---|---|
| string info | The string to output to the system debug log. There is no limit on the length of this string. In order to identify the output as coming from your application, and to allow the output to be highlighted and filtered it is strongly recommended that you prepend an identifier to your string that identifies it as having come from your application (see the remarks section below). |
| Example |
|---|
| htmlEditor.debugging =
false htmlEditor.Log('[FE] feEditor.Load(): Error the file name specified did not exist.') |
| Parameter | Description |
|---|---|
| string methodName | A string containing the name of the method that the error occured in |
| string errorMessage | A string containing the actual error message. FileExplorer uses the convention that the string beings with 'Warning:' for warning messages and 'Error' for error messages, which make it easy to identify the severity of the error. |
| Example |
|---|
|
feEditor.ErrorTrap
Procedure(string methodName, string errorMessage) code if Instring('Error:', errorMessage, 1, 1) Message('An error occured in ' & Clip(methodName) & ': ' & Clip(errorMessage)) end parent.ErrorTrap(methodName, errorMessage) |
| Example |
|---|
|
textVersion
string(08000h)
! 32KiB string code ! Example 1: Load an HTML file and get the Text Only version of the document HtmlEditor.Load(fileName) textVersion = HtmlEditor.GetText() Message('Text Version: ' & Clip(textVersion)) |
| Parameter | Description |
|---|---|
| *string htmlSource | A string that will be populated the the HTML source for the current document. |
| Example 1 |
|---|
|
Get the HTML from the editor and store it in a fixed length string (the same approach also
applies to Memo fields). htmlSource string(4096) code HtmlEditor.GetHtml(htmlSource) |
| Example 2 |
|---|
| This example performs the same function as the first, however it dynamically allocates
the string so that any amount of data can be stored. htmlSource &string reqSize long code htmlSource &= new string(4096) ! Set an initial size reqSize = HtmlEditor.GetHtml(htmlSource) if reqSize > 0 ! The initial size is too small Dispose(htmlSource) htmlSource &= new string(reqSize) HtmlEditor.GetHtml(htmlSource) end Dispose(htmlSource) ! Dispose of the string when done |
| Example 3 |
|---|
| Store the HTML from the editor in a BLOB field in table.
HtmlEditor.GetHtml(MyTable.BlobField) |
| Parameter | Description |
|---|---|
| long embedImages=1 | Determines where the images will be embedded (the default behaviour) or whether to just return the string containing the comma seperated list of images used. If this is set to 1 then each image source is changed to the format required for embedding. This allows the image list to be retrieved and the image sources to be changed to use the 'cid:' format required for embedding in a single step. Setting this to 0 will return the image |
| Example 1 |
|---|
| Embedding the image list
when using the HTML Editor. Note that this modifies the actual documented
being edited. Typically called in a mail app when actually sending the mail,
the "embed" version would not be saved, rather the GetHtml would be called
to saved the HTML before embedding. EmailSender.embedList = HtmlEditor.EmbedImages() ! Embed the images and create the embed list HtmlEditor.GetHtml(htmlData) ! Get the HTML data from the editor |
| Example 2 |
|---|
| Embedding images in HTML
that is stored in a string. The HTML can of course be retrieved from the
editor, although an editor does not need to be used or intialised in order
to call this method. The example below uses an instance of the class without
creating an editor. ! declare an instance of the feEditor class to use. There will be no control populated ! and the Init method will never be called htmlEditor Class(feEditor) end htmlData &string code ! An example of loading the HTML data from a BLOB in a table ! called HtmlStore htmlData &= new string(HtmlStore.DataBlob{prop:size}) htmlData = HtmlStore.DataBlob[0 : HtmlStore.DataBlob{prop:size} - 1] ! Embed the images, and modify the passed HTML data for embedding EmailSender.EmbedList = htmlEditor.EmbedImages(htmlData) ! The code below sends the message using CapeSoft NetTalk EmailSender.SetRequiredMessageSize(Len(Clip(textData)), Len(Clip(htmlData)), 0) if not EmailSender.error EmailSender.messageText = textData EmailSender.messageHtml = htmlData EmailSender.SendMail(NET:EMailMadeFromPartsMode) end Dispose(htmlData) |
| Parameter | Description |
|---|---|
| string fileName | An optional parameter indicating the file name to load (including the path). If no parameter is passed then a FileDialog is displays to allow the user to select the document to load. |
| Example |
|---|
| if
fileName = '' HtmlEditor.Load() else HtmlEditor.Load(fileName) end |
| Parameter | Description |
|---|---|
| long promptUser=0 | Determines whether or not the user is prompted before the document is reverted to the last saved version. If this is set to 1 then the user is prompted, and the user can then cancel the process and choose to not allow the document to be reverted. |
| Example |
|---|
| HtmlEditor.Revert(true) ! Revert but prompt the user to make sure that they are aware that changes will be lost. |
| Parameter | Description |
|---|---|
| *string htmlSource *BLOB htmlSource | A string (or BLOB) containing the HTML to load into the control. The string should contain a valid HTML document (although if the it only contains HTML code the required html, head and body tags will be created) |
| Example |
|---|
|
! Load a HTML from a string into
the editor: HtmlEditor.SetHtml(htmlString) ! Load the data into the editor. ! Load from a BLOB field into the editor HtmlEditor.SetHtml(MyTable.BlobField) ! Load the data into the editor. |
| Parameter | Description |
|---|---|
| string pText | The text to search. |
| string oldValue | The value to search for |
| string newValue | The string to replace the found instance(s) with |
| long replaceAll = 1 | Specifies whether all instances should be replaced, or just the first instance found. Defaults to 1 to replace all instances. Pass as zero to only replace the first instance found. |
| Example |
|---|
| if
HtmlEditor.IsReady() HtmlEditor.Load(myFileName) end |
| Parameter | Description |
|---|---|
| string fileName | The name of the file, including the path. This is then parsed, split and stored in the object properties. |
| Parameter | Description |
|---|---|
| string skinPath | The path to one of the folders in the skin directory in the Editor directory. For example: 'skins/aluminium/' or 'skins/office2003' |
| Example |
|---|
|
HtmlEditor.BeforeEditorInit
Procedure() code case mySkinStyle of 1 HtmlEditor.SetSkin('skins/Office2007Real') of 2 HtmlEditor.SetSkin('skins/Office2003') of 3 HtmlEditor.SetSkin('skins/Aluminium') of 4 HtmlEditor.SetSkin('skins/silver') else HtmlEditor.SetSkin('') ! Use the default end parent.BeforeEditorInit () |
| Parameter | Description |
|---|---|
| string commandName |
The name of the command to call (execute). The editor
supports the following values (not all possible values are included below as
any number of plugins may be added to the editor): 'Open', 'Save', 'NewPage', 'Source', 'Preview', Templates' 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', 'Print', 'Undo', 'Redo', 'Find', 'Replace', 'SelectAll', 'RemoveFormat' 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField' 'Bold', 'Italic', 'Underline',' Strike', 'Subscript', 'Superscript' 'NumberedList', 'BulletedList', 'Outdent', 'Indent', 'Blockquote' 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' 'Link', 'Unlink', 'Anchor' 'Image', 'Flash', 'Table', 'HorizontalRule', 'SpecialChar', 'PageBreak' 'Styles', 'Format', 'Font', 'FontSize' 'TextColor', 'BGColor' 'ShowBlocks' |
| Example |
|---|
| HtmlEditor.CallCommand('Bold') ! Bold the current selection |
| Example |
|---|
| HtmlEditor.CollapseToolbar() |
| Example |
|---|
| HtmlEditor.ExpandToolbar() |
| Parameter | Description |
|---|---|
| long EventID | The identifier for the particular event generated by the control |
| string Parm1...string Parm7 | The list of parameter values associated with the event. |
| Example |
|---|
|
HtmlEditor.EditorReady
Procedure() code HtmlEditor.Load(myFileName) ! Load a file as soon as the editor is ready parent.EditorReady() |
| Example |
|---|
|
HtmlEditor.BeforeEditorInit
Procedure() code case mySkinStyle ! Load a skin (style) file based on a variable's value of 1 HtmlEditor.SetSkin('skins/Office2007Real') of 2 HtmlEditor.SetSkin('skins/Office2003') of 3 HtmlEditor.SetSkin('skins/Aluminium') of 4 HtmlEditor.SetSkin('skins/silver') else HtmlEditor.SetSkin('') ! Use the default end parent.BeforeEditorInit () |
| Parameter | Description |
|---|---|
| string HtmlSource | A string that contains the HTML document to extract the images from |
| Example |
|---|
|
HtmlEditor.GetHtml(htmlString) ! needed only for the next line HtmlEditor.GetHtmlGraphicsInfo (htmlString) ! updates the Source and Graphics list properties ThisEmailSend.MessageHtml = htmlStringe ThisEmailSend.EmbedList = HtmlEditor.GraphicsList |
| Parameter | Description |
|---|---|
| long property |
This optional parameter used to specify which values should be retrieved. If no parameter is passed them all the values are retrieved. Can be one of the following values:
|
| Example |
|---|
| ThisViewer1.GetInfo () |
| Example |
|---|
| ThisViewer.HideControl() |
| Example |
|---|
| HtmlEditor.Init() |
| Parameter | Description |
|---|---|
| byte location |
This parameter is not currently
supported by the new editor, the text is always inserted at the current
cursor position. One of the following values:
|
| string htmlToInsert | A string containing the HTML to insert into the document. |
| Example |
|---|
| HtmlEditor.InsertHtml(myHtmlString) |
| Parameter | Description |
|---|---|
| byte pReserved | Reserved for later use |
| string textToInsert | The actual text to insert into the document. |
| Example |
|---|
| MyVar = 'I am here' ThisViewer1.InsertText (1, MyVar) |
| Example |
|---|
| HtmlEditor.Kill () |
| Example |
|---|
| HtmlEditor.NewDocument() |
| Parameter | Description |
|---|---|
| byte pReserved= 0 | Reserved for later use |
| Example |
|---|
| HtmlEditor.PrintMe () |
| Example |
|---|
| ThisViewer1.Reload() |
| Example |
|---|
| ! Save a file and specify the
file name fileName = LongPath() & '\MyFile.htm' HtmlEditor.Save(fileName, 1) ! Save a file that is being edited (commit the changes to disk) HtmlEditor.Save() |
| Example |
|---|
| HtmlEditor.SetFocus() |
| Example |
|---|
| ThisViewer.UnhideControl() |
| Parameter | Description |
|---|---|
| string property |
The Property parameter can be one of the following strings
|
| string propValue | The value to set the specified property to. |
| Example |
|---|
|
code htmlSource = '<html><head></head><body><h1>Hello World</h1><p>This is an HTML document</p></body></html>' HtmlEditor.Update('Source', htmlSource) Note: It is recommened that the new method are using in preference: htmlSource = '<html><head></head><body><h1>Hello World</h1><p>This is an HTML document</p></body></html>' HtmlEditor.SetHtml(htmlSource) |
| active byte | This property is deprecated and should not be used. Use the EditorReady() callback method to determine when the editor is ready for use, or check the .editorReady property, which is set when EditorReady() is called and the editor has completed initialisation and is ready for use. The .editorReady property can be checked directly, or by calling IsReady(). |
| browser byte | No longer supported. |
| currentPath string | The full path (including filename) of the file currently loaded. If no file has been loaded, or a new document is being edited that has not been saved, then this is blank. This property should not be set directly, typically this property will be set automatically by the Load and Save filenames, however it can be overridden by calling SetFileName, which sets all the path properties of the object based on the passed file name. |
| debugging long | Enables or disables debug output. See the ErrorTrap(), Log() and Debugging() methods. |
| editorPath string |
The path to load the editor from. By default this is the
current application directory. Setting the .editorPath property overrides the default location that the feEditor.html file is loaded from an allows the editor to loaded from any location. The editorPath string should be set to the full path that contains the feEditor files. This value must be set before the call to the feEditor.Init() method in order to have any effect. Examples: htmlEditor.editorPath = 'C:\ProgramData\Company\MyApp' htmlEditor.Init() |
| fileName string | The file name only, excluding the path |
| filePath string | The path to the document (without the file name), if a document is loaded by specifying a file name without a path then the current application path is used. This property has URL style forward slashs (/) for Windows style slashes use the pagePath property |
| pagePath string | The document path, but with normal Windows style backslashes (\) |
| docInnerText cstring | Same as the InnerText property, but this property holds the InnerText component for the whole document, not just the currently selected portion. Use this property if you're wanting the "text" from an entire html page. Refreshed using the GetInfo method. |
| initialDocument string |
The intial document to load into the editor when the
EditorReady method fires. This can be set directly at any point before of
after calling the Init() method (but before EditorReady is called), or the
Load() method can be called, and if the editor is not ready, it will set the
initialDocument property to the requested file, and load it when the editor
has intialised and is ready. Examples: htmlEditor.initialDocument = 'C:\ProgramData\Company\MyApp\start.html' htmlEditor.Init() |
| innerHtml cstring | Holds the HTML for the selected object, between the start
and end tags. See the GetInfo and Update methods. |
| innerText cstring | Holds the text for the selected object, between the start and end tags. See the GetInfo and Update methods. |
| editorReady long | Whether the editor is ready for use or not. Can
also be retrieved by calling the IsReady() method When the editor intialises it does so in two stages.First the actual control is intialised, and then the editor is loaded. Once the control has loaded it calls the BeforeEditorLoad() method. Once the editor is loaded, but before it intialises, the BeforeEditorInit() method is called and finally the EditorReady() method is called to indicate that the loading is complete. This allows code to be added in each stage of the loading process. The editor is then loaded and once complete the .editorReady property is set to 1 and the EditorReady() callback method is called. Methods that interact with the editor cannot be called before the EditorReady() callback is called and the isReady property is set to 1. |
| outerHtml cstring | Use the GetHtml() method to
retrieve the HTML source. Holds the selected (html) object's html content See the GetInfo and Update methods. |
| outerText cstring | Holds the selected (html) object's text content See
the GetInfo and Update methods. |
| pageTitle cstring | Not supported in the current version, will be
replaced by the GetPageTitle() method. Holds the title of the page being displayed. See the GetInfo method. |
| picAlign cstring | Not supported in the
current version Holds the "Alignment" setting for the currently selected image in an html document. Use the GetInfo and Update methods. |
| picBorder byte | Not supported in the
current version Holds the "Border" width for the currently selected image in an html file. Use the GetInfo and Update methods. (Setting the border to 0 will result in the image having no border). |
| picHSpacing byte | Not supported in the
current version Holds the "Horizontal Spacing" setting for the currently selected image in an html file. Use the GetInfo and Update methods. |
| picVSpacing byte | Not supported in the
current version Holds the "Vertical Spacing" setting for the currently selected image in an html file. Use the GetInfo and Update methods. |
| picSource string | Not supported in the
current version Holds the source (web url or filename) for the currently selected image in an html file. Use the GetInfo and Update methods. |
| picText string | Not supported in the
current version Holds the "Alternate Text" (the text that displays when you point at the image, and/or if the image fails to load) for the currently selected image in an html file. Use the GetInfo and Update methods. |
| rootFolder string | This has been deprecated as the GetHtmlGraphicsInfo
method has been replaced by the enhanced
EmbedImages() method. See EmbedImages(). |
| source cstring | Use the GetHtml() method to
retrieve the source rather than this property. Holds the html component (source / text) of the loaded page. See the GetInfo and Update methods. |
| tagName string | Not supported in the
current version Holds the Tag Name of the selected object (e.g. "STRONG", "FONT", "A"). See the GetInfo method. |
| url string | Replaces by the filePath property. |
if Exists(myFileName)
Editor.Load(myFileName)
else
Editor.NewDocument()
end2. Saving to an HTML file
fileName string(FILE:MAXFILENAME)
code
fileName = 'mypage.html' ! Can include the full path
Editor.SaveAs(fileName)htmlData string(04000h)
textData string(01000h)
code
Editor.GetHtml(htmlData)
Editor.GetText(textData)htmlSource &string
reqSize long
code
htmlSource &= new string(4096)
reqSize = HtmlEditor.GetHtml(htmlSource)
if reqSize > 0
Dispose(htmlSource)
htmlSource &= new string(reqSize)
HtmlEditor.GetHtml(htmlSource)
end
Dispose(htmlSource) ! Dispose the string when done